State data can be view data, user information, entity data, user selection or input and any other data that the application tracks ..
what to do with so much data??? how to upkeep it ? how to notify it globally?
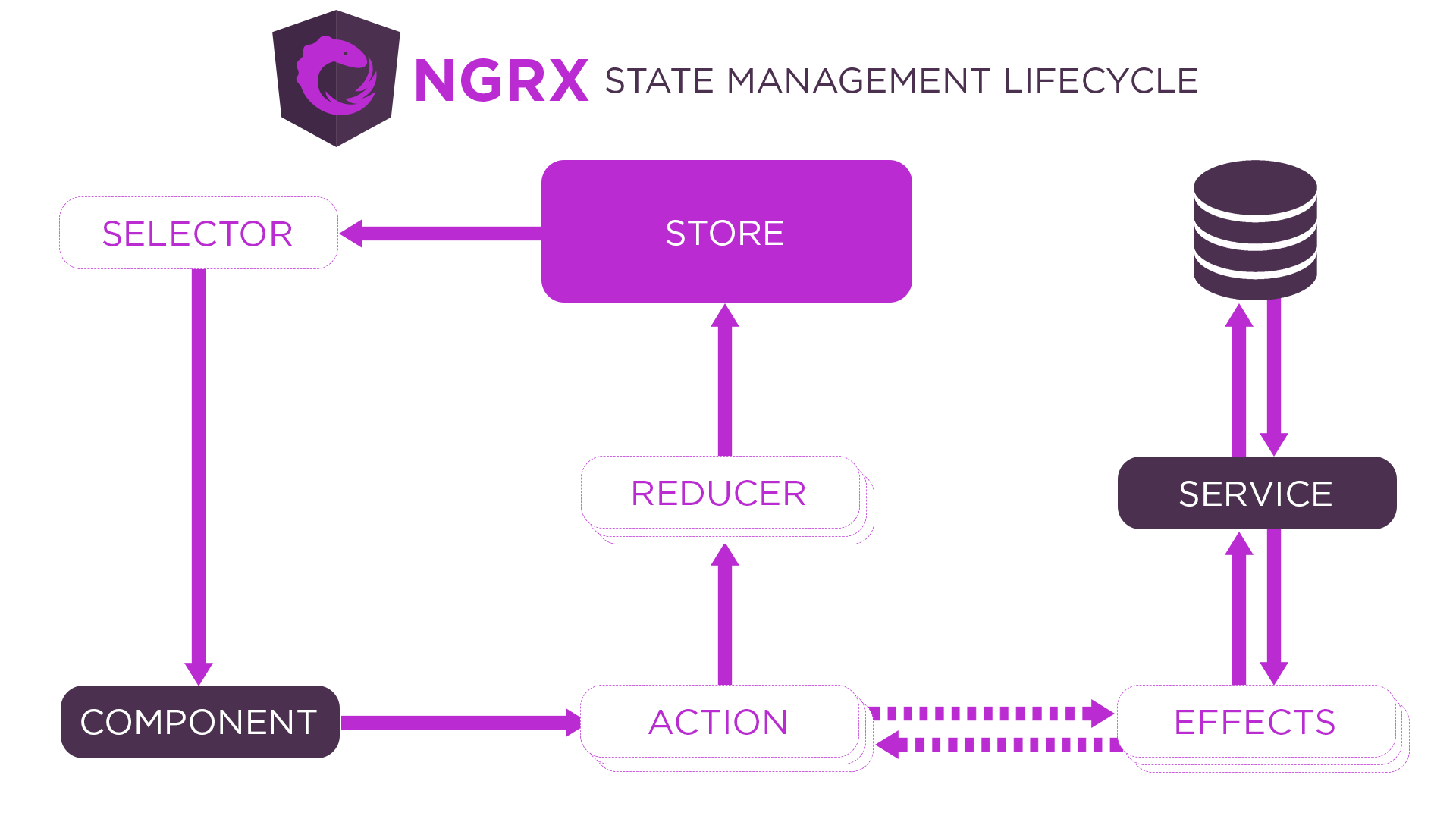
Here comes, NgRx which is a reactive library for angular by using the redux pattern.
The Redux pattern is used to manage application state in a local container going one way from the view to the component by an event to an action by a dispatcher to the reducer which updates the store with the current app state (by overwriting the new state) in memory. Then, any subscriber by a selector to the store will receive notification about the state change.
why use NgRx? to avoid all the useless calls to get state when no state has been changed.. we could perhaps implement data cache on the server/service.. it’s ok.. but NgRx store provides client side cache in memory so there is no need to do so also in the service and we will still need to notify by ourselves on every state change.

 LinkedIn
LinkedIn
Comments are closed, but trackbacks and pingbacks are open.